The transition from desktop to mobile was not super fast, on the contrary, it went through stages, revealing more of the benefits of portable gadgets. As a result, mobile apps have become the fastest way to reach a broad audience of 4 billion users. This triumph is due to the ASO, mobile hybrid app frameworks, and other solutions.
When we speak of a framework, we mean native and hybrid applications. In this review, we’ll talk about the latter. We want to look at the features of this type of mobile apps, their benefits, and some of the most popular tools.
That is an extremely important aspect if you are looking to expand your user base in 2020. The number of applications is growing rapidly, and you need to stay on top of trends to be successful.

WHAT IS A HYBRID APPLICATION?
A hybrid app is like any other product that you install on your phone or tablet. But there are still unique differences that require special attention. The functionality of hybrid products is similar to web apps, except that they can be downloaded on the device just like native mobile products.
Hybrid apps, as a rule, are written in three languages: JavaScript/HTML5/CSS. Their code runs inside the container. The device’s browser engine is used to render HTML and JavaScript and native APIs to access device-specific hardware. The navigation system of a hybrid product has a lot in common with web apps, but it can work offline if it is provided for by its functionalities. That is possible if the application doesn’t need support from a database.

Surely, the smooth operation of such products depends on strong hybrid app development frameworks that fulfill their functions. And as you can see, the hybrid type has many cons, and at least they work with and without the internet.
HYBRID APPLICATION: THE MAIN FEATURES
So, we found out that hybrid apps have a lot in common with native/web apps. It can be a cost-effective and time-saving solution for 2-3 operating systems, including Windows, Android, and iOS. In other words, you are creating a cross-platform mobile app to reach more users. That is great news given the fact that once you’ve written the main part of the code, you can use it several times.
Some companies have stated that the best hybrid mobile app frameworks and products themselves are only suitable in some cases. Therefore, we have focused on their important characteristics.

Limited device hardware functionality
To maintain profitability, large portions of the app will be web coded. That means you can use the bulk of your code in a different shell for each operating system. And that makes the hybrid app especially effective with limited device hardware functionality.
Easy access to content
Closely coupled with limited functionality and a lot of content, such apps perform particularly well. So, they make content easily accessible with the slightest interaction with a phone or tablet.
The quick reach of the user audience
Cross-platform apps give you the ability to quickly reach a wide audience of users. At the same time, your budget does not increase because you use the written code several times.
HOW TO CHOOSE THE BEST HYBRID APP FRAMEWORKS FOR YOUR PROJECT?
If you are reading this article, you probably do not know how to choose the best platform for developing your application. To make the right decision, you have to answer a few questions and then take the right tool:
- Who is your target audience?
Before considering a particular hybrid apps framework, analyze your industry, which will allow you to create a customer profile. Since platforms vary by region, pay special attention to geographic criteria. Don’t forget to determine the age and preferences of your potential customers.
- User behavior
User behavior depends on the platforms they use. According to research, iPhone/iPad owners tend to buy apps, while Android users tend to use free services more. Therefore, you need to answer whether you want to monetize your product, or it will be free to use.
- Feature set
Review the list of features you are going to add to your application. Then compare them to the capabilities of a particular platform and make sure its users have a great experience. Fans of the “run-once-run-everywhere” approach should consider a cross-platform mobile solution.
- Supported devices
Before we talk about the best framework for hybrid apps, you need to identify the most popular devices and their categories of users. So, Android-supported devices count 160 items, while the iOS 9 version is available on 15 gadgets. Accordingly, adapting an application for each platform can seem daunting. As for Windows Phone 8.1 and Blackberry, they are available on 100 and 10 devices, respectively.
Ionic – a technology to create a hybrid app
Some experts say that Ionic is one of the top hybrid mobile app frameworks, and it has been used in 5+ million products to date. Its front-end HTML is based on Cordova/AngularJS with APIs, including Shadow DOM and Custom Elements. Using this tool makes it faster and easier to create progressive web applications and PWAs.

One of the main advantages of Ionic is its easy use and clearness for both beginners and advanced developers. Apart from simple rules, it features a wide library and premier user interface components. Ionic allows you to create attractive designs, post images, and more.
The Ionic CLI is particularly used in the development of hybrid types of apps that were created with Node.js and TypeScript. So, you install the hybrid mobile app framework to get regular updates. Compatibility requirements: iOS 7 (or higher) and Android 4.1 (or higher).
Pros:
- Simple and straightforward use.
- Extensive library.
- Additional features for development.
- Pre-created settings.
Cons:
- Plenty of plugins.
- No hot reloading.
- Problems with heavy apps.
Flutter – Google’s toolkit for creating cross-platform apps
The hybrid mobile app framework was released in 2018, and it works great with existing codes. Flutter has one of the main Google advancements (Dart language) together with the C++ rendering engine. Using a 2D rendering engine, also makes visual effects.

Many developers are looking for the right mobile hybrid application framework, and Flutter is one of them. With its help, you can have high-performance applications since the tool has a single code base for both Apple and Android platforms. That makes it possible to build creative user interfaces based on responsive design.
New Google developments are getting a lot of attention. Many well-known services and companies like Hamilton Musical and Alibaba have chosen Flutter for their mobile hybrid products. Therefore, the use of the new Dart language has led to a lot of noise in the labor market.
Pros:
- User-friendly UI with creative design.
- Writing dynamic code.
- An excellent set of widgets.
- Simple to use.
Cons:
- Hybrid Flutter apps weigh 35-45% more than native ones.
- The service is still new and may have pitfalls.
- You need to learn Dart to use Flutter.
React Native – favorite of developers
Do you want to know what is the best framework for hybrid mobile app development? If so, you should test React Native, which debuted back in 2013. However, its hybrid version came out two years later. The framework, created by the best experts of Facebook, has gained an excellent reputation, and it will continue to improve in 2020.
Unlike Ionic, which results in a better user experience, the React Native tool offers an almost native-like experience among mobile products. At the same time, restricted UI features force developers to write more code, and in most cases, products are compatible with iOS and Android platforms.

The React Native hybrid mobile app framework is most popular among specialists who work with Swift and Java. It has several modules aimed at increasing the performance of the product.
Pros:
- Reusing existing code.
- Maintaining NodeJs.
- Quick identification and elimination of errors.
- A set of modules.
Cons:
- Insufficient custom modules.
- Shortcomings in the form of navigation components.
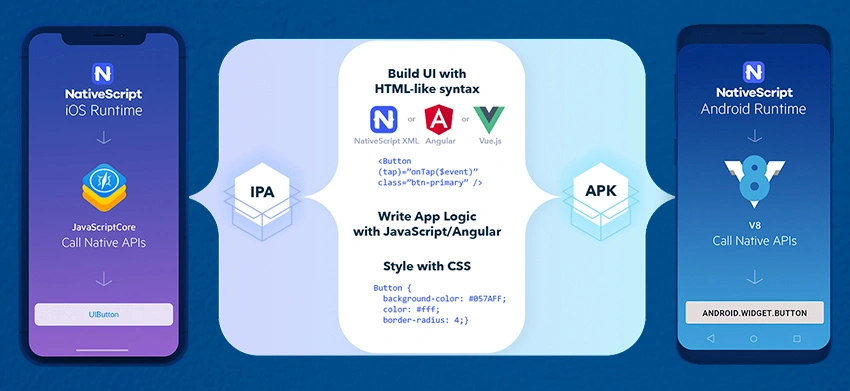
Nativescript – the new one
Could Nativescript become the best hybrid mobile app framework? There is no definite answer at the moment. Experts who have ever used this tool talk about both awesome and bad tools. First of all, you can code your application using Vue or Angular locally and online.

Besides, the Nativescript hybrid apps framework will offer a great set of user interface features along with plugins. It has excellent performance, but on the other hand, some developers note the inconvenient debug functions, and at the end of the compiling it will display a QR code. For its scanning, you will need a corresponding application on your smartphone/tablet.
Pros:
- You can choose what to use: Vue or Angular.
- Decent support for native and UI features.
Cons:
- Not handy tools.
- Support for bugs and stack overflow questions is limited.
Conclusion about the best framework for hybrid apps
Experts are still debating the benefits of native and hybrid applications. If you’re not interested in building a game or other massive app, a hybrid approach is a great solution. You have the opportunity to release a product on 2 or more platforms at once, reaching the maximum audience of users.
By choosing a suitable hybrid application framework, you can also reuse the written code several times, which saves your budget. However, there are some points that require special attention. Once you’ve identified the purpose of your application, think about your potential customers and then master the required framework. Hybrid apps require a little more understanding to tie the solution together.
FAQ
What is a hybrid application?
Developers, as a rule, create hybrid mobile apps using one of these languages: CSS, HTML5, and JavaScript. They are called hybrid because they have the advantages of apps that we call web and native. Specialists get fast performance by spending less time on development.
What are the benefits of hybrid apps?
Using the mobile hybrid app framework, you can use existing code for various programs. This solution is designed to save the developer’s time and the client’s money. Secondly, such an application can be cross-platform, and you can use it on Apple, Android, and other operating systems. Finally, it is convenient and interesting. Users can easily access content and other features.
How are these applications created?
Specialists create them through special frameworks: Ionic, Nativescript, React Native, and Flutter.
What is the best framework for a hybrid app?
We’ve covered 4 of the most popular frameworks. Each of them has advantages and disadvantages. To make the right choice, you need to analyze a future project and answer the questions: who is your target audience, what is the budget for the product, and what functions are included in the application? Based on this information, you can choose the hybrid apps framework that suits your product best.