Whether you are chatting with your Facebook friends, watching tutorial videos on YouTube, or reading another Wiki article, these frequently visited resources ensure a smooth, seamless experience.
Web development requires a well-thought-out plan and you should start by choosing a language. Today there are 600 languages used for web development. Their demand and popularity change frequently so you need to be aware of new trends.
WHAT ARE WEB DEVELOPMENT LANGUAGES?
First of all, users need to understand that web development language is a mechanism for establishing control over the actions of a machine. This is a kind of intermediary through which you can transfer instructions directly to the computer system.
Even though programming languages for web development have the same purpose (notation for writing a program and passing instructions to the machine), they differ in features and goals that you pursue. Accordingly, they are divided into two groups, in each of which you will find effective tools.
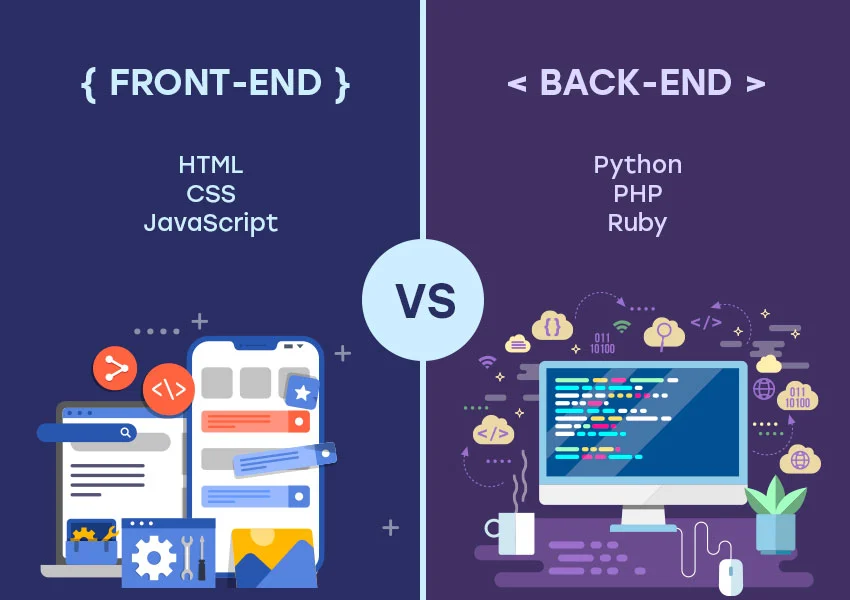
Front-end or client-side
This group of languages can turn an ordinary website into a great interactive app. Used for client-side scripting (JavaScript) they are embedded HTML markups giving the site an attractive form.
The advantage of frontend languages for web development is that their codes run directly in the browser and work independently of the server. Using these scripts you give your projects a convenient desktop experience and at the same time, it reduces the load on the server.
Following new, more dynamic sites, programmers are offered front-end frameworks, as well as CSS preprocessors.
Back-end or server-side
Even users who have recently read the IT tutorials know that every site is stored on a server. Skipping all the technical aspects, server-side code has direct access to your database since it is stored on your server. It significantly reduces the load on the browser and monitors the security of the resource.
The web development tools and languages of this group have many solutions to help developer. Some of them are equipped with built-in APIs and other solutions for a quick website launch.

PROGRAMMING LANGUAGES FOR WEB DEVELOPMENT: FRONT-END
It’s time to go into details and consider the tools for web development and their capabilities.
HTML
This one of the most popular web development languages is responsible for the appearance and structure of your future site. HTML is unique in that you can create a beautiful and user-friendly design with less code. To understand how HTML works, you should look at it as the framework that supports your site.
Pros:
- Availability of support via video and audio.
- Absolute data management.
- Variety among page layouts.
- Benefits of engine optimization.
- Advanced and reliable storage options.
Cons:
- Media licensing issues require special attention.
- HTML5 never stops staying under development.
- Dependence on scripting languages.
CSS
It is one of the top web development languages that offers many options for website styling. It shows how the layout and resource itself are presented. CSS (Cascading Style Sheet) complements HTML by offering layouts, fonts, colors, and other elements to build a recognizable product.
Pros:
- The fast development of pages in one style.
- Web designers use a consistent structure across multiple sites.
- Compatible with all browsers.
Cons:
- Confusion over levels (CSS 1, 2, and 3).
- No built-in protection.
- The syntax isn’t user-friendly.
JAVASCRIPT
According to a new StackOverflow’s survey, 62.5% of respondents choose JavaScript. It definitely has to do with its role in front-end web development. Gmail, Twitter, YouTube, and other popular platforms use this language to dynamically display content and launch interactive web pages.
Despite the fact that JavaScript is one of the frontend languages for web development, you can use it on the server side through Node.js.
Pros:
- Fast completion of tasks.
- Simple rules to learn.
- JavaScript can be placed on any page.
- Combinations with other programming languages.
Cons:
- JavaScript does not support manifold inheritances.
- The protection system does not sufficiently protect the user’s computer.

WEB DEVELOPMENT PROGRAMMING LANGUAGES: BACK-END
Python
The popularity of this language is based on its simplicity and flexibility. Also, Python is known as the best solution for machine learning and AI web applications. To find out how it works just take a look at products from Nasa, Netflix, Microsoft, and other big players. Python has a wide variety of libraries and Flask, Pyramid, and Django frameworks grow in popularity.
Pros:
- Easy learning and using.
- Less code speeds up development.
- Huge community thanks to open source.
- Libraries not supported by other programming languages for web development.
Cons:
- Not used to create 3D products.
- Doesn’t cope with memory-intensive tasks.
C++
Many browsers, modern operating systems, video games, and e-commerce sites use C++ as their main language, which has led to its popularity. Bjarne Stroustrup developed a tool in 1983 which is considered an extended version of the C language. C++ syntax has a lot in common with other tools (C#, Java, C) which makes it easier to use.
Pros:
- C++lends itself to embedded development.
- Due to the stability of the language, your site will work for decades.
- Effective solution for small puzzles.
- Google, Oracle, and other corporations have recognized the superiority of C++.
Cons:
- Learning this language takes a long time.
- Reduced memory management.
- Lack of algebraic data types.
PHP
This tool was launched in 1995 and has attracted a huge audience of fans. Most of its frameworks are free-standing and they offer a variety of solutions including advanced security systems.
When processing code on the server side, PHP ignores the browser’s interpretation, which is extremely rare among programming languages used in web development. Accordingly, this tool obeys HTTP and stresses the queried web server more often.
Pros:
- High download speed.
- Variety of databases.
- High-quality software (open-source).
- Flexible platform. Working with cloud services.
Cons:
- Older PHP versions endanger the state of your device.
- No standardized error handling functions.
- Learning PHP requires knowledge of HTML.
Ruby
Developed in the 90s by Yukihiro Matsumoto, Ruby (also known as RoR) is one of the most used languages for web development. It is an object-oriented focus where every value and class is an object. At the same time, RoR is devoid of primitive data types that slow down the work. This tool is used by Basecamp, Hulu, Zendesk, and AirBnB.
Pros:
- Variety of libraries.
- Fast-growing community.
- Compliance with high standards and requirements.
Cons:
- Development is not super fast.
- Not flexible enough for some tasks.
Go
Did you know this is one of Google’s favorites? This giant doesn’t often appreciate the programming languages used in web development but Go definitely deserves it. This is the best solution for engineers who are going to enter the IT world.
Besides, Go has the functionality of C and C++, but at the same time, it is devoid of complex and neat syntax. The open-source language is designed for the development of data pipelines, machine-learning packages, and various sites.
Pros:
- Fast completion of tasks.
- Easy learning.
- Go is still young.
- Powerful security system.
Cons:
- It hasn’t found its niche yet.
- Lack of some elements (virtual machine, for example).
Swift
The next tool on our top web development languages list debuted in 2014. Developed by Apple, it is a unique language for rapidly developing high-performance Linux and iOS apps. Swift is suitable for beginners and professionals alike. As an open-source language, it allows you to write safe, easy-to-read code.
Pros:
- The competition showed that Swift is 8 times faster than Python.
- Excellent potential.
- Many additional solutions.
- 100% user safety.
Cons:
- The community is not big yet.
- Not available for early Apple devices.
WHY DO SOME POPULAR LANGUAGES FOR WEB DEVELOPMENT WORK BETTER THAN OTHERS?
We cannot say that certain programming languages for web development are bad or good. They are simply designed for different tasks and use different solutions and approaches. When choosing the right tool, many programmers pay attention to three factors: reliability, expressiveness, and performance.
Find out how easy it is to understand the technology and how it affects the appearance of the website. Make sure the code keeps your customers safe. Finally, calculate the traffic you want to get and whether the new site can handle it.
These coding languages for web development use popular sites
If this information overwhelms you and all popular web development languages seem attractive, follow the examples of giant companies. In the following table, you will find popular brands that work with JavaScript on the client side but use different tools on the server side.
| Website | Client-side | Server-side |
|---|---|---|
| JavaScript | C, C++, Go, Java, Python, PHP (HHVM) | |
| JavaScript | Hack, PHP (HHVM), Python, C++, Java, Erlang, D, HP, Haskell |
|
| Youtube | JavaScript | C, C++, Python, Java, Go |
| Yahoo | JavaScript | PHP |
| Amazon | JavaScript | Java, C++, Perl |
| Wikipedia | JavaScript | PHP, Hack |
| JavaScript | C++, Java, Scala, Ruby |
We’ve described the most popular tools for those of you interested in web development. Each of them has pros and cons, so you should make your choice based on your requirements. Remember there is no better tool because each one is designed for a specific type of task.